 OpenLayers
OpenLayers
 OpenLayers
OpenLayers
A high-performance, feature-packed library for all your mapping needs.
OpenLayers v10.7.0 is here! Check out the docs and the examples to get started. The full distribution can be downloaded from the release page.
OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles, vector data and markers loaded from any source. OpenLayers has been developed to further the use of geographic information of all kinds. It is completely free, Open Source JavaScript, released under the 2-clause BSD License (also known as the FreeBSD).

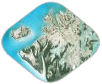
Pull tiles from OSM, Bing, MapBox, Stadia Maps, and any other XYZ source you can find. OGC mapping services and untiled layers also supported.

Render vector data from GeoJSON, TopoJSON, KML, GML, Mapbox vector tiles, and other formats.

Leverages Canvas 2D, WebGL, and all the latest greatness from HTML5. Mobile support out of the box. Build lightweight custom profiles with just the components you need.

Style your map controls with straight-forward CSS. Hook into different levels of the API or use 3rd party libraries to customize and extend functionality.
Seen enough already? Go here to get started.
Get the latest release or dig through the archives.
Spend time learning the basics and graduate up to advanced mapping techniques.
Want to learn OpenLayers hands-on? Get started with the workshop.
Browse through the API docs for details on code usage.
In case you are not ready (yet) for the latest version of OpenLayers, we provide links to selected resources of older major versions of the software.
Please consider upgrading to benefit from the latest features and bug fixes. Get better performance and usability for free by using recent versions of OpenLayers.