Styler les couches vecteur
Nous allons commencer avec un exemple fonctionnel qui affiche l'empreinte des bâtiments dans une couche vecteur. Ouvrez votre éditeur de texte et sauvez ce qui suit dans
map.htmlà la racine de votre répertoireworkshop:<!doctype html> <html lang="en"> <head> <link rel="stylesheet" href="/ol.css" type="text/css"> <style> #map { height: 256px; width: 512px; } </style> <title>OpenLayers example</title> <script src="/loader.js" type="text/javascript"></script> </head> <body> <h1>My Map</h1> <div id="map"></div> <script type="text/javascript"> var map = new ol.Map({ target: 'map', layers: [ new ol.layer.Tile({ source: new ol.source.OSM() }), new ol.layer.Vector({ title: 'Buildings', source: new ol.source.Vector({ url: '/data/layers/buildings.kml', format: new ol.format.KML({ extractStyles: false }) }), style: new ol.style.Style({ stroke: new ol.style.Stroke({color: 'red', width: 2}) }) }) ], view: new ol.View({ center: ol.proj.fromLonLat([-122.79264450073244, 42.30975194250527]), zoom: 16 }) }); </script> </body> </html>Ouvrez le fichier
map.htmldans votre navigateur pour voir les bâtiments avec un contour rouge: http://localhost:5173/map.htmlAvec une compréhension basique du stylage dans OpenLayers, nous pouvons créer une fonction de style qui affiche les bâtiments dans différentes couleurs en fonction de la taille de leur empreinte au sol. Dans votre code d'initialisation de la carte, ajoutez les deux tableaux de style suivants et remplacez l'option
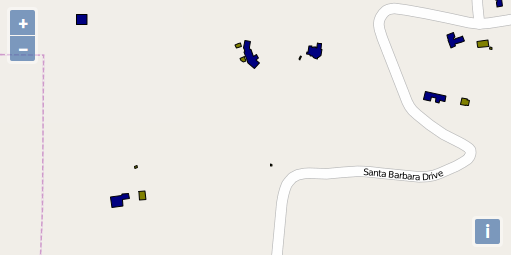
stylepour la couche'Buildings'avec la fonction de style ci-dessous:var defaultStyles = [ new ol.style.Style({ fill: new ol.style.Fill({color: 'navy'}), stroke: new ol.style.Stroke({color: 'black', width: 1}) }) ]; var smallStyles = [ new ol.style.Style({ fill: new ol.style.Fill({color: 'olive'}), stroke: new ol.style.Stroke({color: 'black', width: 1}) }) ]; function style(feature, resolution) { if (feature.get('shape_area') < 3000) { return smallStyles; } else { return defaultStyles; } }Sauvez vos changements et ouvrez
map.htmldans votre navigateur: http://localhost:5173/map.html
Maintenant comme étape finale, ajoutons une étiquette aux bâtiments. Par simplicité, nous allons seulement utiliser une étiquette et un contour noir comme styles.
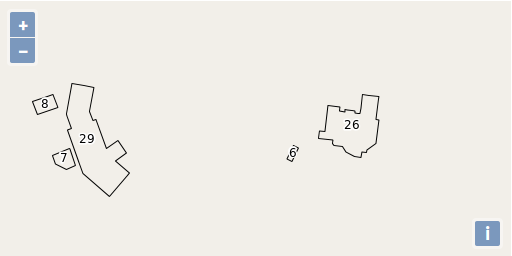
style: (function() { var stroke = new ol.style.Stroke({ color: 'black' }); var textStroke = new ol.style.Stroke({ color: '#fff', width: 3 }); var textFill = new ol.style.Fill({ color: '#000' }); return function(feature, resolution) { return [new ol.style.Style({ stroke: stroke, text: new ol.style.Text({ font: '12px Calibri,sans-serif', text: feature.get('key'), fill: textFill, stroke: textStroke }) })]; }; })()Sauvez vos changements et ouvrez
map.htmldans votre navigateur: http://localhost:5173/map.html
Bâtiments avec étiquette issue de la clé `field`