More colors!
The colormap package is a nice utility library for creating color maps. This library has already been added as a dependency for the project. To import it, edit your main.js to include the line below:
import colormap from 'colormap';
The colormap module exprts a function that returns an array of RGBA color values from one of the named color maps. As seen in the previous example, we want an array of values that looks like this:
[stopValue0, color0, stopValue1, color1, stopValue1, stopValue2, color2, ...]
To create such an array, we'll write a function that takes a name for the color map, a min stop value, a max stop value, a number of steps, and an option to reverse the array of colors from the colormap function. Add the following function to your main.js:
function getColorStops(name, min, max, steps, reverse) {
const delta = (max - min) / (steps - 1);
const stops = new Array(steps * 2);
const colors = colormap({colormap: name, nshades: steps, format: 'rgba'});
if (reverse) {
colors.reverse();
}
for (let i = 0; i < steps; i++) {
stops[i * 2] = min + i * delta;
stops[i * 2 + 1] = colors[i];
}
return stops;
}
Now we can modify our layer style's color expression to use an array of stop and color values. Edit the layer definition in main.js to use our new function:
The layer:
const layer = new TileLayer({
source: source,
style: {
color: [
'interpolate',
['linear'],
ndvi,
// color ramp for NDVI values
...getColorStops('earth', -0.5, 1, 10, true),
],
},
});
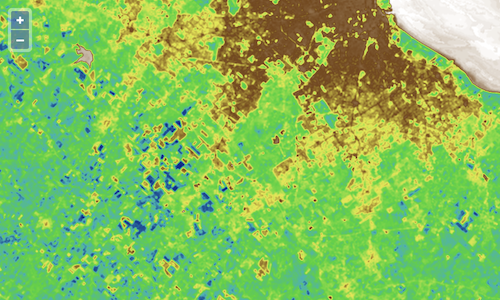
Reload http://localhost:5173/ to see your new color map applied to the NDVI output.